囲み枠(ボックス)で気に入ったデザインを発見!
そこまでは良いとして…
「で、これどうやったら使えるの?」となる人も多いと思います。
なので囲み枠(ボックス)をブログで使用できる状態にするまでの流れを書いてみました。
囲み枠(ボックス)を使う方法
先に要点だけ説明しておきますね。
囲み枠(ボックス)を使うには、2つの工程が必要です。
- 使用したい囲み枠(ボックス)のCSSを、自分のサイトのCSSに貼り付け
- 文章を指定のHTMLで囲む
要は
「自分のサイトに、使用したい囲み枠デザインを設定する」
「文章に囲み枠を適用させる」
という設定です。
このブログではCOCOONを使用していますので、COCOONで説明しますね。
COCOONで囲み枠(ボックス)を使う流れ
このブログで使用している囲み枠(ボックス)を例に説明していきますね。
- ここに文章を入れると
- 囲まれます
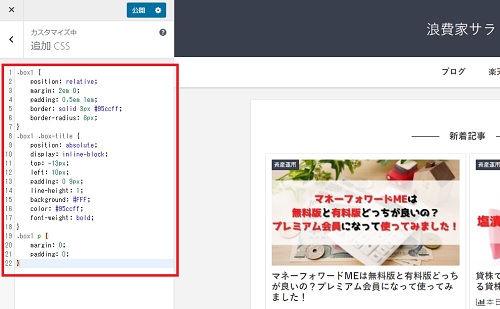
まず囲み枠(ボックス)のCSSをコピーします↓
.box1 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #95ccff;
border-radius: 8px;
}
.box1 .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
background: #FFF;
color: #95ccff;
font-weight: bold;
}
.box1 p {
margin: 0;
padding: 0;
}
最初の . や } をコピーしそこなうことが多いので注意してください。
次に 外観→カスタマイズ→追加CSS と進みます。
先ほどコピーしたCSSを、追加CSSに貼り付けて保存します。

これでサイトに、囲み枠デザインの設定が適用された状態になります。
テーマを直接編集すると、テーマを更新したとき消えてしまうので、追加CSSに書き込むようにしましょう。
あとは文章を指定のHTMLで囲むだけ!
下記HTMLをコピーして、テキストを入れ替えてみてください↓
<div class="box1"> <span class="box-title">囲み枠(ボックス)の例</span> <p> <ul> <li>ここに文章を入れると</li> <li>囲まれます</li> </ul> </p> </div>
もし、枠内の文章下のスペースが気になる場合は、4行目の<ul>をこちらに入れ替えてください。
<ul style="margin-bottom: 0px;">
囲み枠が反映されない場合は、追加前のCSSが読み込まれている可能性があります。
サイトのトップで良いのでアクセスして、「ctrl + F5」を押してリロードしましょう。
COCOONではこのような流れになりますが、他のテーマでもやることは同じになります。
「CSSの追加」と「指定のHTMLで文章を囲む」の2つです。
ブロックエディター(Gutenberg)で使いたいときは?
ブロックエディター(Gutenberg)を使い始めたばかりだと、最後の「HTMLを使って文章を囲む」がわかりにくいと思います。
なのでこちらも簡単に説明しておきますね。
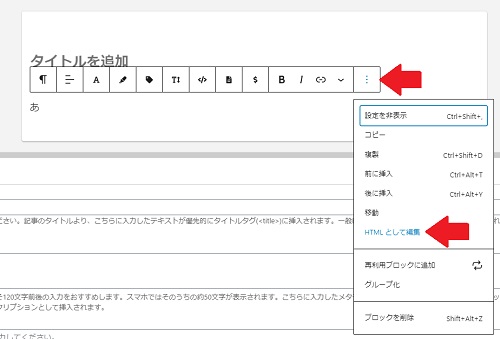
まず適当に文字を入力してください。
上に表示されるメニューの、一番右の点をクリックします。
「HTMLとして編集」をクリックします。

ここに先ほどのHTMLを貼り付ければOKです。
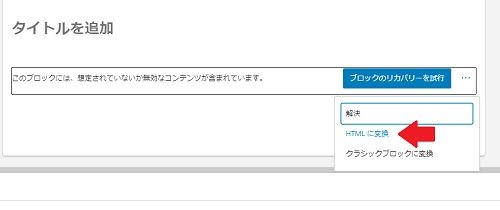
「このブロックには、想定されていないか無効なコンテンツがふくまれています。」と表示されますが大丈夫です。
右にある点をクリックし、「HTMLに変換」をクリックしてください。

これでプレビューを見れば、適用されているはずです。
またブロックで「カスタム HTML」を追加しても同じことができるので、好きな方を使いましょう。



コメント